It’s been a long 10 months but we’re finally here, the launch of the shiny new Supremo site. Brand new look, cool new technologies, and exciting new work.
We put together a list of must do’s before we started the process. Here is our checklist of requirements –
1. Represent us and our skillset

Our previous site was old and outdated and was in need of a renewal. It no longer represented the work we have been outputting week in, week out and we weren’t happy with that. It was time to give it the same care and attention that we give all our client work.
2. Be new and exciting

The site went through several design rounds before we finally settled on what your eyes are currently feasting on. One of our key goals was to provide our visitors with a better and honest feel for us before getting in touch. It needed to capture the Supremo personality and portray the right message whilst staying true to our values and laid-back nature.
3. Focus on flexibility

We built this new site with evolution in mind. Next sprint we will be adding a different way of exploring our services and also a lab for code examples and demos. We also focused on flexibility, so that if we wanted to add or remove something, it could be easily done in a matter of minutes. With the modular setup, we can tweak the site to suit the business needs on the go.
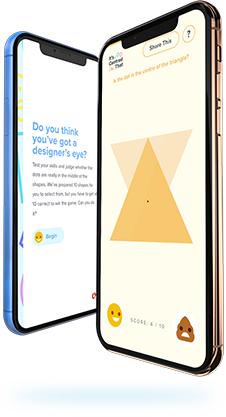
4. Have a solid mobile experience
As mobile development is one of our key services, it was essential that the Supremo site performs well in this area. Not just a fudged version with a tweaked stylesheet, but its own experience.
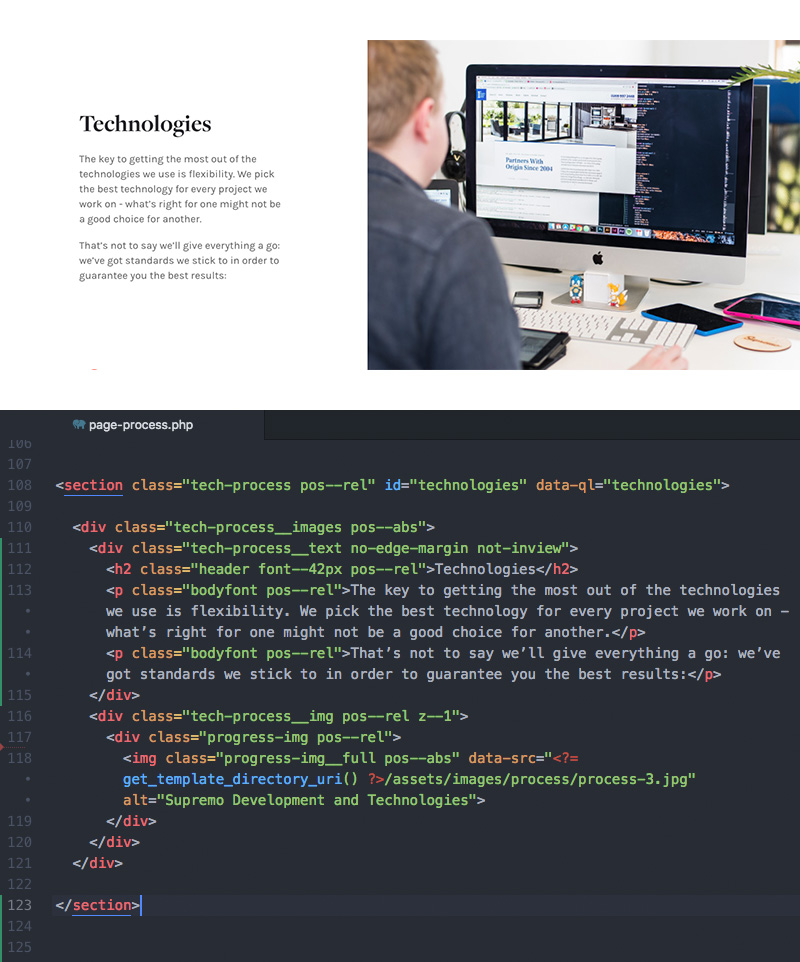
5. Create something cool
Working on our own projects opens the door for us to experiment with new tools and technologies. We learned a lot working on the site, from creating SVG animated shapes with slick transitions to performance related techniques and tricks.
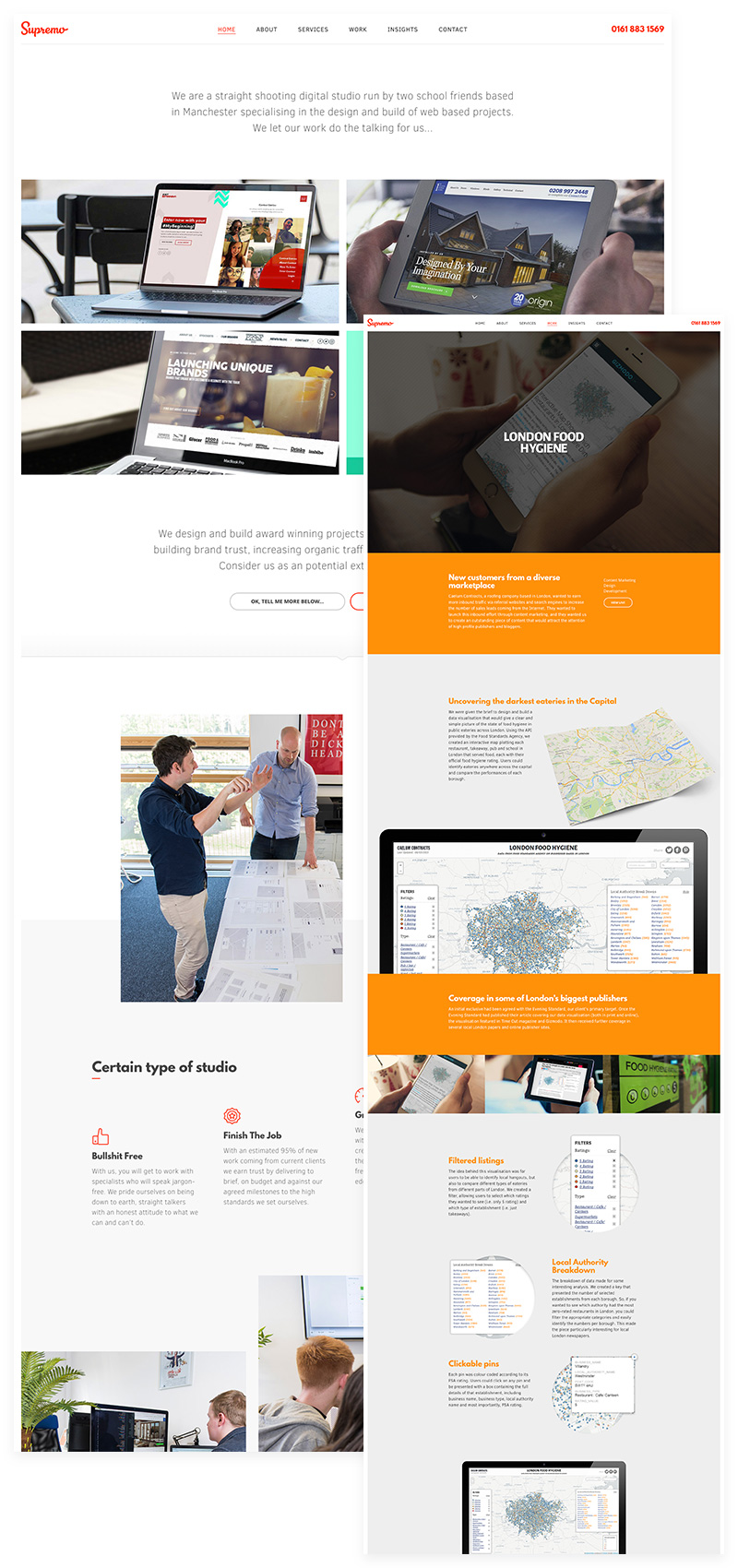
6. Showcase a variety of skills
![]()
With a modular case study builder, we can now really do in-depth case studies to show off the full range of services delivered. From Wireframes and Planning to Icons and Videos.
So there we go, Love it or hate it or somewhere in the middle? Let us know your thoughts through email or our Twitter account.